
이미지를 최적화하지 않고 워드프레스에 업로드하면 웹사이트 속도가 크게 저하될 수 있습니다. 많은 초보 블로거들이 이 단계를 생략하여 사이트 성능에 악영향을 미칩니다. 해결책은? 이미지 최적화를 습관으로 추가해 더 빠른 로딩 속도를 보장하는 것입니다.
이 가이드에서는 이미지 품질을 유지하면서 웹용으로 이미지를 적절하게 최적화하는 방법을 설명하고, 자동으로 이 작업을 처리해주는 유용한 워드프레스 플러그인도 추천해 드리겠습니다.
이미지 최적화란 무엇인가요?
우선 콘텐츠에 이미지를 포함해야 하는 이유는 무엇일까요? 이미지는 콘텐츠를 강화하고 주의를 끌며 시각적 매력을 더합니다. 효과적으로 사용될 경우 호기심을 자극해 사이트 클릭 수를 증가시키고 검색 순위를 높일 수 있습니다.
이미지 최적화는 이미지 품질을 유지하면서 파일 크기를 줄여 사이트를 더 빠르고 효율적으로 만드는 과정입니다. 다양한 플러그인과 도구의 도움으로, 이미지 품질 손실 없이 파일 크기를 최대 80%까지 자동으로 압축할 수 있습니다. 결과적으로 시각적 선명도는 그대로 유지되면서 이미지 크기를 크게 줄일 수 있습니다. 예를 들어, 이미지 크기를 52% 줄였음에도 같은 품질을 유지한 경우가 있습니다.

이미지 최적화는 어떻게 작동하나요?
간단히 말해 이미지 최적화는 압축 기술을 활용합니다. 압축에는 두 가지 종류가 있습니다: 무손실 압축과 손실 압축입니다.
무손실 압축은 이미지 품질에 전혀 영향을 미치지 않으면서 파일 크기를 줄이기 때문에 세부 사항을 모두 보존하고 싶은 경우에 적합합니다. 반면, 손실 압축은 품질을 약간 저하시킬 수 있지만, 방문자가 눈치채지 못할 정도로 미세한 변화일 때가 많습니다. 두 방법 모두 이미지 파일 크기를 줄이는 것을 목표로 하여 웹사이트 로딩 속도를 개선합니다.
이미지 최적화의 이점은 무엇인가요?
이미지 최적화의 주요 이점은 다음과 같습니다:
- 더 빠른 웹사이트 속도
- 더 나은 SEO 순위
- 판매 및 리드 전환율 증가
- 스토리지 및 대역폭 사용량 감소(호스팅 및 CDN 비용 절감)
- 더 빠른 웹사이트 백업(백업 스토리지 비용 감소)
HTTP 아카이브에 따르면, 이미지가 동영상 다음으로 웹페이지에서 가장 무거운 요소이며 평균 페이지 무게의 42%를 차지하므로, 이미지를 최적화하는 것은 매우 중요합니다. 더 빠른 웹사이트는 검색 엔진에서 더 높은 순위를 차지할 뿐만 아니라 사용자 참여 및 전환율도 높입니다.
구글을 비롯한 검색 엔진은 빠른 웹사이트를 SEO 순위에서 우선시합니다. 이미지를 최적화함으로써 사이트 속도와 워드프레스 SEO를 모두 개선할 수 있으며, 이는 온라인에서 비즈니스에 경쟁 우위를 제공합니다.
워드프레스용 이미지 최적화의 6가지 쉬운 방법
웹 성능을 위한 효과적인 이미지 최적화의 핵심은 파일 크기와 이미지 품질 사이에서 완벽한 균형을 맞추는 것입니다. 이 균형을 잘 조정하면 이미지 크기를 최대 80%까지 줄이면서도 전체적인 외관을 유지할 수 있습니다.
이제 각 요소를 살펴보고 어떻게 함께 작동하는지 알아보겠습니다.
이미지 파일 형식 변경하기
대부분의 웹사이트 소유자가 집중해야 할 주요 이미지 형식은 JPEG, PNG, WEBP, GIF입니다. 올바른 파일 형식을 선택하는 것은 이미지를 효과적으로 최적화하는 데 필수적입니다. 파일 변환을 위해서는 4K Image Compressor를 사용할 수 있습니다. 아래에서 사용 방법을 알려드리겠습니다.
이 파일 형식들의 차이를 이해하면 필요에 맞는 올바른 형식을 선택하는 데 도움이 됩니다. 웹에서 가장 많이 사용되는 JPEG, WEBP, PNG는 크기에 따라 늘어나는 픽셀로 구성되지만 각각의 강점이 다릅니다. JPEG는 크기와 품질의 균형을 잘 맞추는 반면, PNG는 기본적인 이미지에서 높은 품질을 유지하며, WEBP는 투명성을 처리하면서도 파일 크기를 PNG와 JPEG보다 작게 유지할 수 있습니다.
PNG 사용 시기
PNG 파일은 웹 콘텐츠에 매우 적합하지만 JPEG와는 다른 목적을 가지고 있습니다. PNG의 주요 장점 중 하나는 투명한 배경을 지원할 수 있다는 점으로, 로고나 아이콘과 같은 웹 그래픽을 디자인할 때 매우 유용합니다.
PNG는 "무손실" 형식을 사용하므로 파일이 압축되어도 데이터가 손실되지 않으며, 이미지 최적화 후에도 품질이 그대로 유지됩니다. 그러나 이로 인해 PNG 파일은 일반적으로 크기가 더 커지며, 페이지 로드 속도를 빠르게 하는 데 크게 기여하지는 않습니다.
PNG는 웹 그래픽, 아이콘 또는 매우 높은 품질의 이미지가 필요한 경우 특히 투명성이 요구될 때 적합합니다. PNG는 JPEG만큼 파일 크기를 획기적으로 줄이지는 않지만, 높은 품질과 다양한 활용성 덕분에 특정 응용 프로그램에 이상적입니다.
JPEG를 사용할 때
JPEG는 색상이 많거나 복잡한 디테일이 있는 사진과 이미지를 위한 기본 선택입니다. 이 형식은 손실 압축을 사용하여 파일 크기를 줄이기 위해 일부 데이터를 버리므로, 파일 크기가 매우 작아집니다. 이로 인해 빠른 로딩 시간이 중요한 웹사이트에 적합합니다.
JPEG가 적합한 경우:
- 사진: 풍경, 인물, 제품 사진 등 색상, 그라데이션, 디테일이 많은 이미지.
- 이미지 콘텐츠가 많은 웹 페이지: 많은 이미지를 사용하는 웹사이트에서는 JPEG의 작은 파일 크기가 사이트 속도를 유지하는 데 도움이 됩니다.
JPEG는 압축 중 이미지 품질이 약간 저하될 수 있지만, 그 차이는 거의 눈에 띄지 않기 때문에 웹에서 품질과 성능을 균형 있게 맞추는 데 이상적입니다.
WEBP를 사용할 때
WebP는 품질을 유지하면서도 뛰어난 압축률을 제공하도록 설계된 최신 이미지 형식으로, 웹 콘텐츠에 적합합니다. 손실 압축과 무손실 압축을 모두 지원하며, PNG처럼 투명성도 처리할 수 있으면서 PNG와 JPEG보다 더 작은 파일 크기를 유지합니다.
WEBP가 적합한 경우:
- 웹 성능: 사이트 속도 향상이 목표라면, WebP 이미지는 JPEG와 PNG보다 더 나은 압축을 제공해 빠른 로딩 시간을 보장합니다.
- 투명성: PNG처럼 WebP는 투명성을 지원하지만 더 작은 파일 크기를 유지합니다.
- 애니메이션: WebP는 GIF를 대체할 수 있으며, 더 작은 파일 크기와 더 나은 품질을 제공합니다.
WebP는 고품질 이미지와 빠른 로딩 시간이 필요한 현대 웹사이트에 이상적입니다. 다만, 사용자의 브라우저가 WebP를 지원하는지 확인하는 것이 중요합니다(대부분의 최신 브라우저는 지원함). 성능에 중점을 둔 웹사이트라면, WebP는 JPEG와 PNG의 훌륭한 대안입니다.
이미지 압축
이미지 압축은 이미지 최적화의 중요한 요소로, 웹사이트 성능에 큰 영향을 미칩니다. 다양한 유형과 수준의 압축이 가능하며, 사용 도구에 따라 설정이 다를 수 있습니다.
Adobe Photoshop, ON1 Photo, GIMP와 같은 이미지 편집 소프트웨어에는 내장된 이미지 압축 기능이 있으며, 4K Image Compressor, TinyPNG, PEGmini 같은 웹 도구를 사용해 쉽게 압축할 수 있습니다.
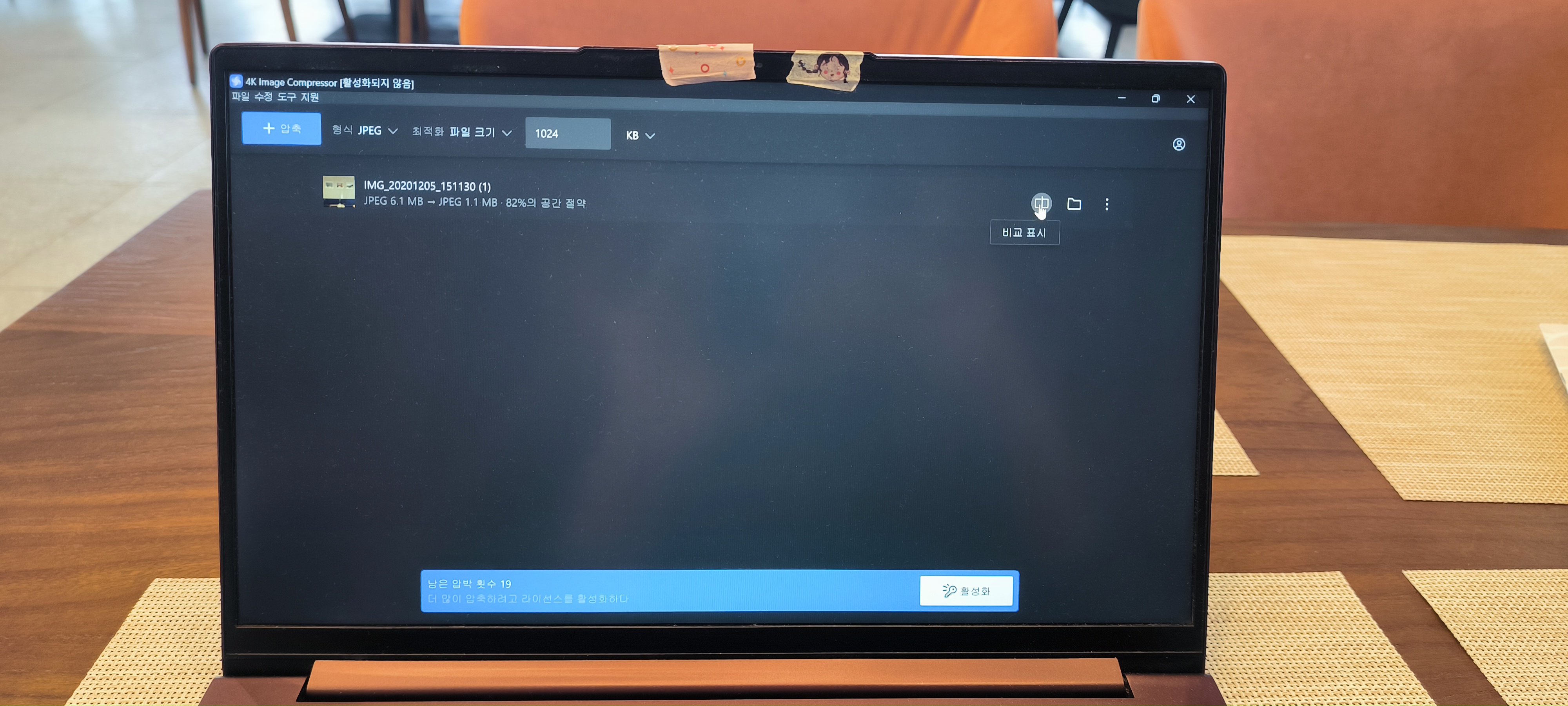
다음은 4K Image Compressor로 워드프레스용 이미지를 최적화하는 방법입니다:
4K Image Compressor는 Ubuntu, Windows, macOS 장치와 호환되는 사용하기 쉬운 데스크톱 애플리케이션입니다. 이 앱은 이미지와 PDF 파일을 압축할 수 있으며(일괄 처리도 가능), 이미지를 다양한 형식으로 변환할 수 있습니다. 작동 방식은 다음과 같습니다:
1. 4K Image Compressor를 장치에 설치합니다.
2. 앱을 실행합니다.

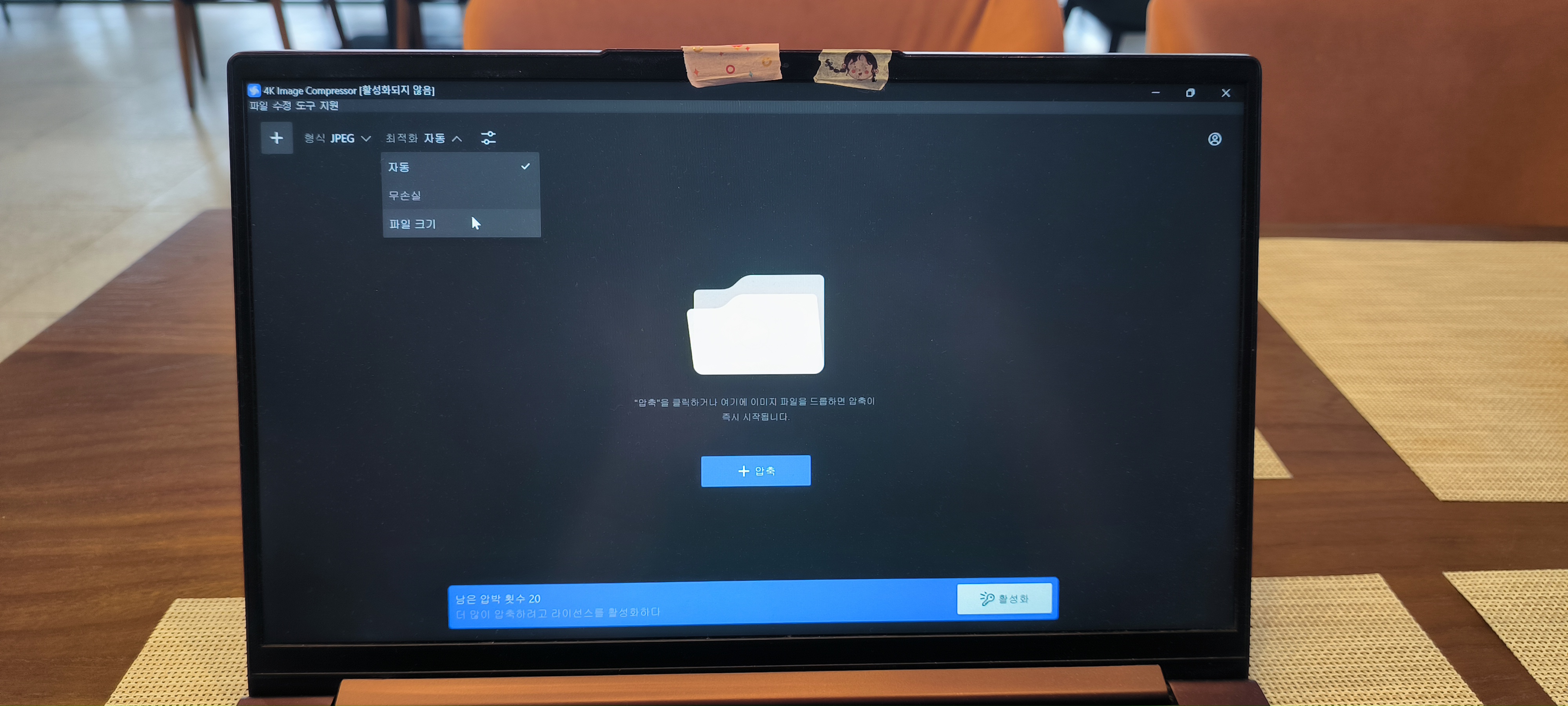
3. 출력 파일의 형식을 선택합니다.

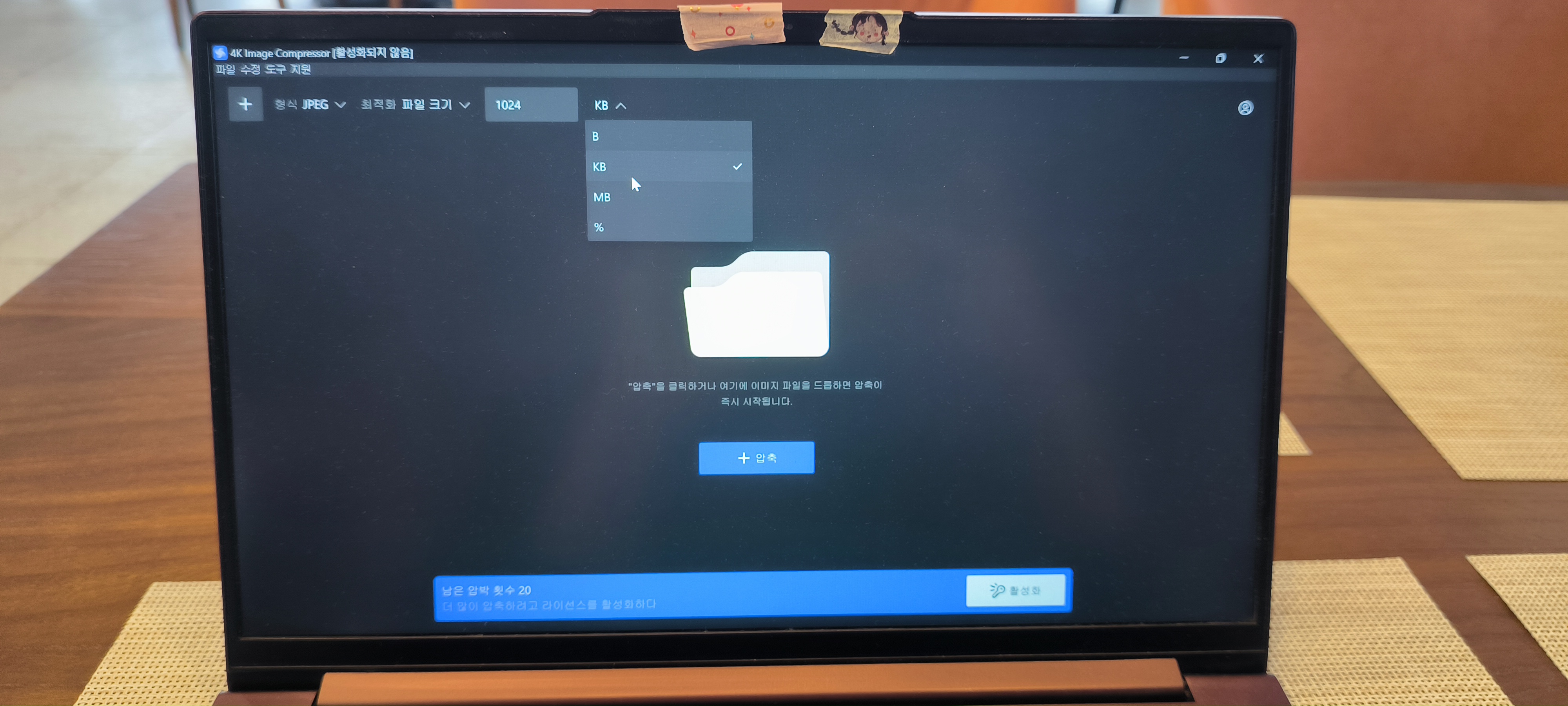
4. 최적화 유형을 선택합니다. 자동, 무손실(손실 압축은 JPEG에서 사용할 수 없음), 파일 크기 중에서 선택할 수 있습니다. 파일 크기를 선택하면 이미지를 특정 비율이나 MB, KB 또는 바이트 단위로 압축할 수 있습니다.
5. 이미지를 드래그 앤 드롭한 후 압축 버튼을 누릅니다.
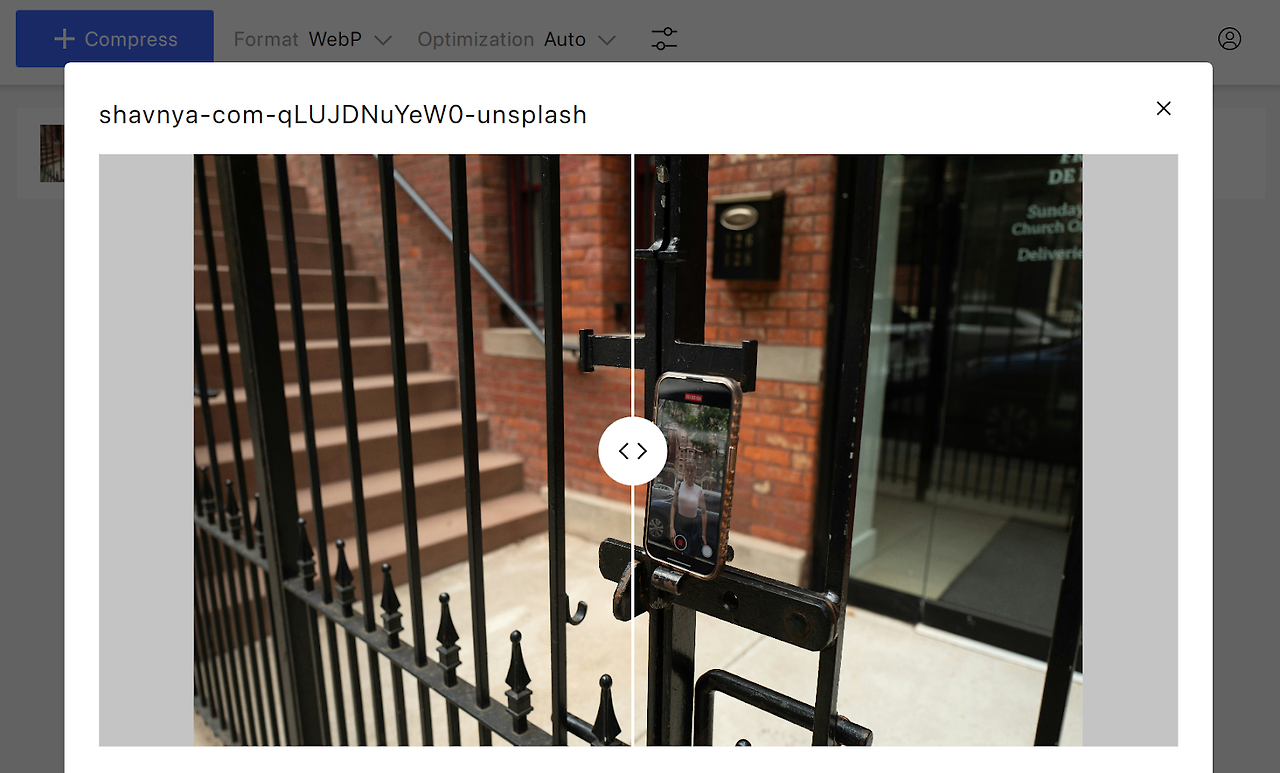
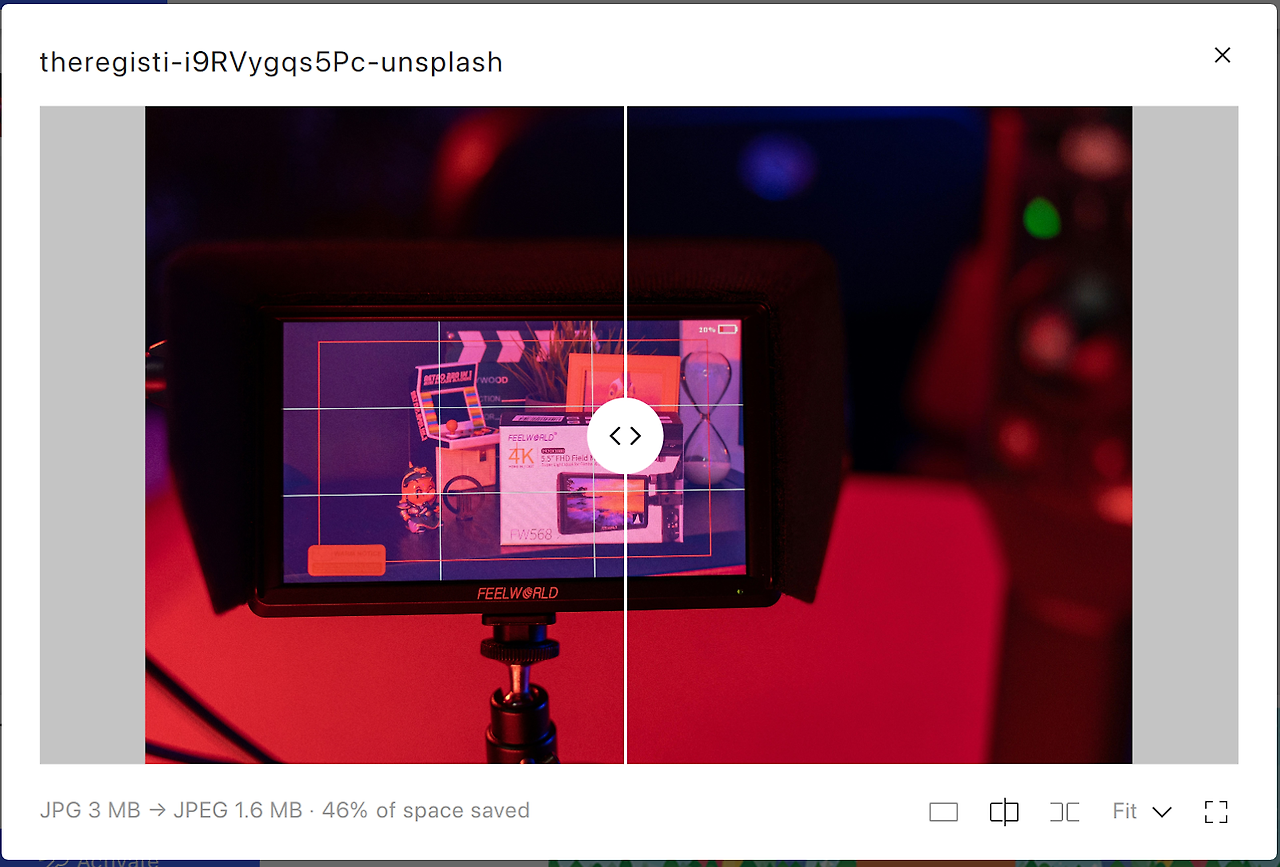
6. "비교 표시" 버튼을 눌러 품질 손실이 없는지 확인합니다.


7. 4K Image Compressor에서 이미지를 클릭하여 크기 조정된 파일을 엽니다.
이미지 크기 변경
휴대폰이나 디지털 카메라에서 사진을 가져오면 일반적으로 높은 해상도와 큰 차원(높이와 너비)을 가지고 있습니다. 이러한 고해상도 사진은 인쇄나 데스크탑 출판에 적합하지만, 웹사이트에서는 큰 크기가 문제가 될 수 있습니다.
이미지의 크기를 더 적합한 크기로 줄이면 파일 크기를 상당히 줄일 수 있습니다. 컴퓨터의 이미지 편집 소프트웨어를 사용하여 쉽게 이미지를 리사이즈할 수 있습니다. 예를 들어 Adobe Photoshop, Preview(맥), Pixelmator Pro(맥), Photos 앱(Windows), GIMP(Ubuntu) 등을 사용할 수 있습니다. 이미지 크기 조정에 대한 자세한 내용은 이미지 리사이징에 대한 다른 기사에서 다루었습니다.
CDN을 통해 이미지 제공하기
콘텐츠 전송 네트워크(CDN)는 웹사이트의 이미지, 비디오, 스타일시트 등 콘텐츠를 더 빠르게 전달하기 위해 설계된 전 세계적인 서버 네트워크입니다. 워드프레스 사이트에 CDN을 활용하면 방문자가 지리적으로 더 가까운 서버에서 데이터를 받을 수 있어 로딩 시간을 줄이는 데 도움이 됩니다. 예를 들어, 방문자가 일본에 있다면 가까운 서버에서 콘텐츠를 액세스하여 로딩 속도를 크게 단축시킬 수 있습니다.
CDN을 독립적으로 설정할 수도 있으며, 예를 들어 Cloudflare를 워드프레스 사이트에 통합할 수 있습니다. 또는 Hostinger와 같은 많은 관리형 워드프레스 호스팅 제공업체는 패키지의 일부로 CDN 서비스를 제공합니다. Hostinger에서 비즈니스 플랜 이상을 사용하는 경우, 아래 단계에 따라 CDN을 활성화할 수 있습니다:
1. hPanel에 로그인하고, 웹사이트로 이동하여 도메인 옆에 있는 *관리*를 클릭합니다.
2. 사이드바 메뉴에서 "성능" → CDN으로 이동합니다.
3. 활성화를 선택하여 CDN을 활성화합니다.
4. 다음으로 *캐시 비우기* 옆에 있는 화살표를 클릭하고 *웹사이트 최적화* 탭을 선택합니다. 여기에서 WebP 이미지 압축, CSS 및 JavaScript 축소, 스마트 이미지 최적화 옵션을 활성화할 수 있습니다.
CDN 전파, 즉 네트워크의 모든 서버에 콘텐츠를 업데이트하고 배포하는 과정은 24~48시간이 걸릴 수 있음을 염두에 두세요.
워드프레스 미디어 라이브러리 정리하기
워드프레스 사이트가 확장됨에 따라 미디어 라이브러리에 많은 이미지가 쌓일 수 있습니다. 이 중 많은 이미지는 사이트에서 사용되지만, 일부는 삭제된 블로그 게시물에서 남아있는 이미지처럼 사용되지 않을 수 있습니다. 이러한 사용되지 않는 이미지들이 쌓이면 웹사이트 속도가 느려지고, 호스팅 서버의 공간을 차지하며, 미디어 관리가 복잡해집니다. 또한 백업을 생성하고 복원하는 데 시간이 더 오래 걸릴 수 있습니다.
워드프레스 미디어 라이브러리를 정리하기 전에 웹사이트의 전체 백업을 만드는 것이 중요합니다. 이렇게 하면 정리 중 문제가 발생할 경우 사이트를 이전 상태로 복원할 수 있습니다.
워드프레스 미디어 라이브러리를 정리하는 방법은 크게 두 가지입니다: 수동으로 정리하거나 플러그인을 사용하여 자동으로 정리하는 방법입니다.
수동 정리
사용하지 않는 이미지를 수동으로 삭제하려면 다음 단계를 따르세요:
1. 워드프레스 관리자 대시보드를 엽니다.
2. 미디어 → 라이브러리로 이동합니다.
3. 이미지를 개별적으로 또는 한 번에 여러 개 삭제할 수 있습니다:
- 개별 이미지를 삭제하려면 이미지를 클릭한 후 *영구 삭제*를 선택합니다.
- 여러 이미지를 한 번에 삭제하려면 *일괄 선택*을 클릭한 후 사용하지 않는 이미지를 선택하고 *영구 삭제*를 클릭합니다.
Media Cleaner 플러그인을 사용한 자동 정리
Media Cleaner 플러그인을 사용하여 미디어 라이브러리를 정리하려면 다음 단계를 따르세요:
1. 워드프레스 관리자 대시보드를 엽니다.
2. Media Cleaner 플러그인을 설치하고 활성화합니다.
3. 미디어 → Cleaner로 이동합니다.
4. *스캔*을 클릭합니다. 사용하지 않는 이미지가 "사용되지 않는 것 같음"이라는 제목으로 *문제* 열에 표시됩니다.
5. 삭제할 이미지를 선택한 후 *선택한 항목 삭제 (선택된 이미지 수)*를 클릭합니다.
미디어 라이브러리를 깔끔하게 유지하면 웹사이트 성능이 향상되고 미디어 관리를 더 쉽게 할 수 있습니다.
외부 소스에서 이미지를 임베드하지 마세요
이미지 리디렉션은 외부 소스에서 이미지를 임베드할 때 발생하며, 이는 로딩 속도를 늦출 수 있습니다. 다행히도 이 문제는 쉽게 해결할 수 있습니다.
웹사이트 속도를 향상시키고 사용자 경험을 최적화하려면, 이미지를 컴퓨터나 클라우드 같은 원격 저장소에 저장한 다음, 워드프레스 사이트에 직접 업로드하세요. 이 방법은 리디렉션을 제거하여 더 빠른 로딩 시간과 원활한 사용자 경험을 제공합니다.