
구글에 따르면 사이트의 로딩 시간이 단 10초만 걸려도 이탈률이 123% 증가한다고 합니다.
이미지가 빠르게 로드되지 않으면 전체 웹사이트 성능에 영향을 미치고 방문자가 다른 곳으로 이동할 수 있습니다. 그러나 이미지 최적화의 일반적인 문제는 크기를 줄일 때 품질도 저하된다는 것입니다.
이 게시물에서는 이미지의 품질을 손상시키지 않고 웹용으로 이미지를 최적화할 수 있는 몇 가지 팁을 공유하겠습니다. 궁극적으로 최적화된 이미지는 웹사이트의 SEO를 향상시키고, 사이트와 페이지의 로딩 속도를 높여 방문자가 경쟁 사이트로 이동하지 않고 더 오래 머물게 만듭니다.

이미지 최적화란 무엇인가요?
이미지 최적화란 이미지를 특수 도구로 압축하거나 비율을 변경하여 크기를 줄이는 것을 의미합니다.
이 외에도 이미지 최적화에는 콘텐츠, 페이지 디자인, 장치 및 사용자 기대에 적합하도록 이미지 형식, 크기, 해상도 및 품질을 조정하여 가장 작은 파일 크기를 제공하는 것이 포함될 수 있습니다. 웹 성능과 사용자 경험을 위해 품질과 속도의 균형을 맞추는 것이 중요합니다.
웹 및 사이트 성능을 위한 이미지 최적화 방법
이미지 최적화는 항상 이미지의 품질과 가능한 가장 작은 파일 크기 사이의 균형을 맞추는 것입니다. 이미지를 웹사이트에 업로드하기 전에 특수 도구나 플러그인을 사용하여 최적화할 수 있습니다 (아래에서 자세히 다루겠습니다). 이제 이 품질-파일 크기 균형을 유지할 수 있는 이미지 최적화 방법을 살펴보겠습니다.
고품질 이미지로 시작하세요
웹사이트 성능을 최적화하는 가장 간단한 방법은 이미 완벽한 품질을 가진 이미지를 선택하는 것입니다. Unsplash, Pixabay, PicJumbo와 같은 스톡 사진 사이트에서 이를 보장할 수 있습니다. 다만 이러한 이미지들은 매우 클 수 있어 크기를 줄여야 할 수도 있습니다. 이를 줄이기 위해 Photoshop, Pixelmator Pro 또는 대안 도구를 사용할 수 있습니다.
올바른 파일 형식 선택하기
또 다른 방법은 최고의 품질과 파일 크기 균형을 제공하는 파일 형식을 선택하는 것입니다. 사용할 수 있는 가장 일반적인 파일 유형은 다음과 같습니다:
JPEG
압축: JPEG는 높은 압축률을 제공하며, 연속 톤 이미지를 찍을 때 적합하지만 높은 압축 수준은 이미지 품질에 영향을 줄 수 있습니다.
이미지 유형: 미세한 색상 변화와 세부 사항이 있는 사진에 이상적입니다.
호환성: 거의 모든 브라우저와 장치에서 지원되므로 웹 사용에 유연합니다.
PNG
투명도: PNG는 알파 채널 투명도를 지원하여 그래픽, 로고 및 투명도가 필요한 이미지에 적합합니다.
무손실 압축: 이미지 품질을 유지하지만 JPEG에 비해 파일 크기가 큽니다.
WebP
압축: 손실 및 무손실 압축, 투명성 및 애니메이션을 지원하며, PNG 및 JPEG 형식에 비해 품질을 손상시키지 않으면서도 상당한 파일 크기 감소를 제공합니다.
무손실 압축: 무손실 WebP 이미지는 PNG보다 26% 더 작고, 손실 WebP 이미지는 유사한 품질 수준에서 동일한 JPEG보다 25-34% 더 작습니다.
호환성: Google Chrome, Safari, Firefox, Edge 및 Opera와 같은 주요 브라우저뿐만 아니라 다양한 이미지 편집 도구에서도 지원되어 웹 사용이 점점 더 인기를 끌고 있습니다.
HEIC
압축: 이 형식은 JPEG 및 PNG와 같은 전통적인 형식에 비해 우수한 압축 기능을 제공합니다.
HEIC 파일은 HEVC(고효율 비디오 코딩)를 사용하여 인코딩되어 고품질 이미지를 더 작은 파일 크기로 만들 수 있어 iPhone 및 iPad와 같은 장치에서 효율적인 이미지 저장 및 전송에 이상적입니다.
변환: HEIC 파일은 다양한 온라인 변환기나 소프트웨어 도구를 사용하여 JPEG 또는
PNG와 같은 더 널리 지원되는 형식으로 변환할 수 있어 사용자가 다양한 플랫폼과
애플리케이션에서 이러한 이미지를 볼 수 있고 사용할 수 있습니다.
손실 압축과 무손실 압축의 차이점 알아보기
간단히 말해, 손실 압축은 품질보다 파일 크기 축소를 우선시하며,
무손실 압축은 더 큰 파일 크기 대가로 이미지 품질을 유지합니다. 다음은 자세한 설명입니다.
손실 압축
중요하지 않은 일부 이미지 데이터를 영구적으로 제거하여 파일 크기를 줄입니다.
이미지 품질이 저하되지만, 이 손실은 종종 인간의 눈으로 감지할 수 없습니다.
높은 압축률을 제공하며 파일 크기를 크게 줄입니다.
일반적으로 사용되는 형식: JPEG, WebP
무손실 압축
데이터를 제거하지 않고 이미지를 압축하여 품질을 유지합니다.
메타데이터와 중요하지 않은 정보를 제거하여 파일 크기를 줄입니다.
이미지를 여러 번 압축하고 압축 해제해도 품질이 손실되지 않습니다.
손실 압축에 비해 파일 크기 축소가 적습니다.
일반적으로 사용되는 형식: PNG, GIF, TIFF
손실 압축과 무손실 압축의 선택은 이미지와 웹사이트의 특정 요구에 따라 다릅니다. 손실 압축은 일부 품질 손실이 허용되는 사진과 이미지에 이상적이며, 파일 크기가 훨씬 작아지고 로드 시간이 빨라집니다. 반면에, 무손실 압축은 텍스트가 포함된 이미지, 투명도가 필요한 이미지 또는 품질이 중요한 제품 이미지나 사진 전시회에 더 적합합니다.
이미지 최적화 도구 사용하기, 데스크톱 및 온라인
이미지 크기를 줄이고 웹에 최적화하기 위해 선택할 수 있는 많은 솔루션이 있습니다. 이는 무손실 또는 손실 압축일 수 있습니다. 다음은 그 예시입니다.

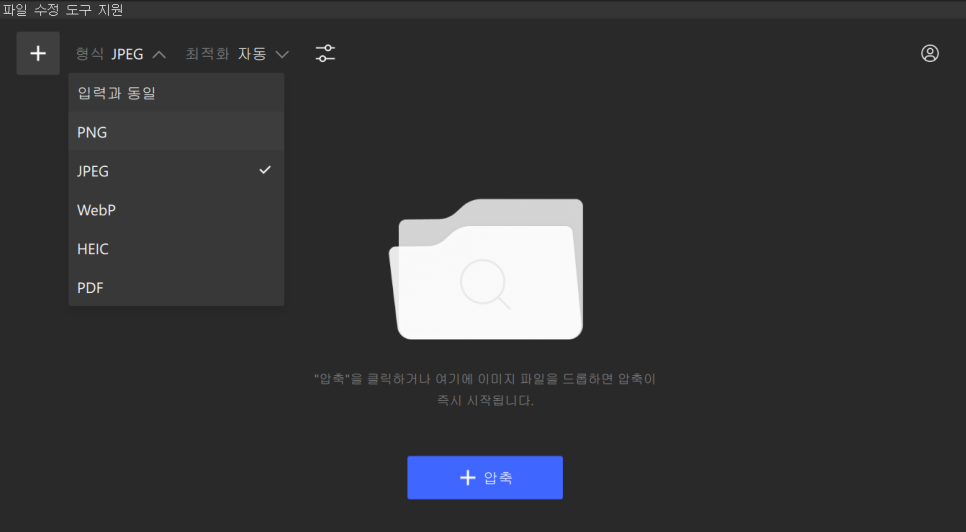
4K Image Compressor는 macOS, Windows 및 Ubuntu와 호환되는 데스크톱 애플리케이션입니다. 이 도구는 JPEG, PNG, HEIC 및 WEBP 이미지뿐만 아니라 PDF 파일도 쉽게 최적화할 수 있습니다. PDF를 제외한 모든 파일 형식은 앱에서 지원하는 다른 형식으로 변환할 수 있습니다. 이 도구는 단일 이미지를 하나씩 압축할 뿐만 아니라 이미지를 일괄적으로 최적화하여 저장 공간과 시간을 절약할 수 있습니다.
이 애플리케이션으로 이미지를 압축하는 방법은 다음과 같습니다:
1. 4K 이미지 압축기를 실행합니다. 이 도구는 Windows, macOS 및 Linux에서 사용할 수 있습니다.
2. 설정 막대에서 출력 형식과 값을 선택합니다.

3. 퍼센트 값을 선택한 경우 파일을 압축할 퍼센트 수를 입력합니다. 크기 값을 선택한 경우 숫자와 단위(B, KB, MB)를 입력합니다.
4. 애플리케이션 창 가운데에 있는 압축 버튼을 클릭합니다.
5. 열린 창에서 압축할 이미지를 선택하고 열기를 클릭합니다.
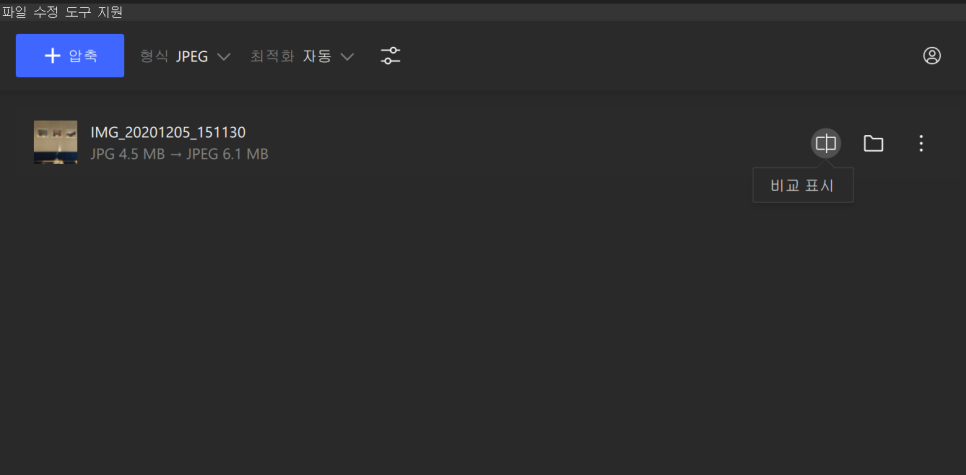
이미지가 즉시 업로드되어 압축됩니다. 압축된 이미지 미리보기에 커서를 올리고 폴더 아이콘을 클릭하여 컴퓨터에서 파일을 찾습니다.

Mac에서 제공하는 기본 방법을 선호하는 경우 다음을 참조하세요.

Photoshop에서 파일 크기 줄이기
Photoshop에서 이미지를 압축하는 것은 조금 더 복잡하지만, Photoshop을 자주 사용하고 기술적으로 능숙하다면 이 방법을 시도해볼 수 있습니다. Photoshop에서 PNG 파일 크기를 줄이려면 다음 단계를 따르세요:
Adobe Photoshop에서 PNG 파일을 응용 프로그램으로 드래그 앤 드롭하거나 파일 -> 열기를 사용하여 엽니다.
이미지 -> 이미지 크기로 이동하거나 Ctrl+Alt+I를 누릅니다.
이미지 크기 대화 상자에서 이미지의 높이/너비를 줄여 크기를 압축합니다. 비율 유지 옵션이 선택되어 있는지 확인합니다.
재샘플 버튼을 클릭하고 목록에서 Bicubic Sharper를 선택하여 압축 중 이미지 선명도를 유지합니다.
확인을 클릭하여 이미지 크기 대화 상자를 닫고 압축된 이미지를 저장합니다.
Mac에서 사용하기 쉬운 유사한 프로그램을 찾고 있다면 Pixelmator Pro를 사용할 수 있습니다. Photoshop과 유사하게 작동하지만 사용하기가 더 쉽습니다.
Compressor.io로 온라인에서 이미지 압축

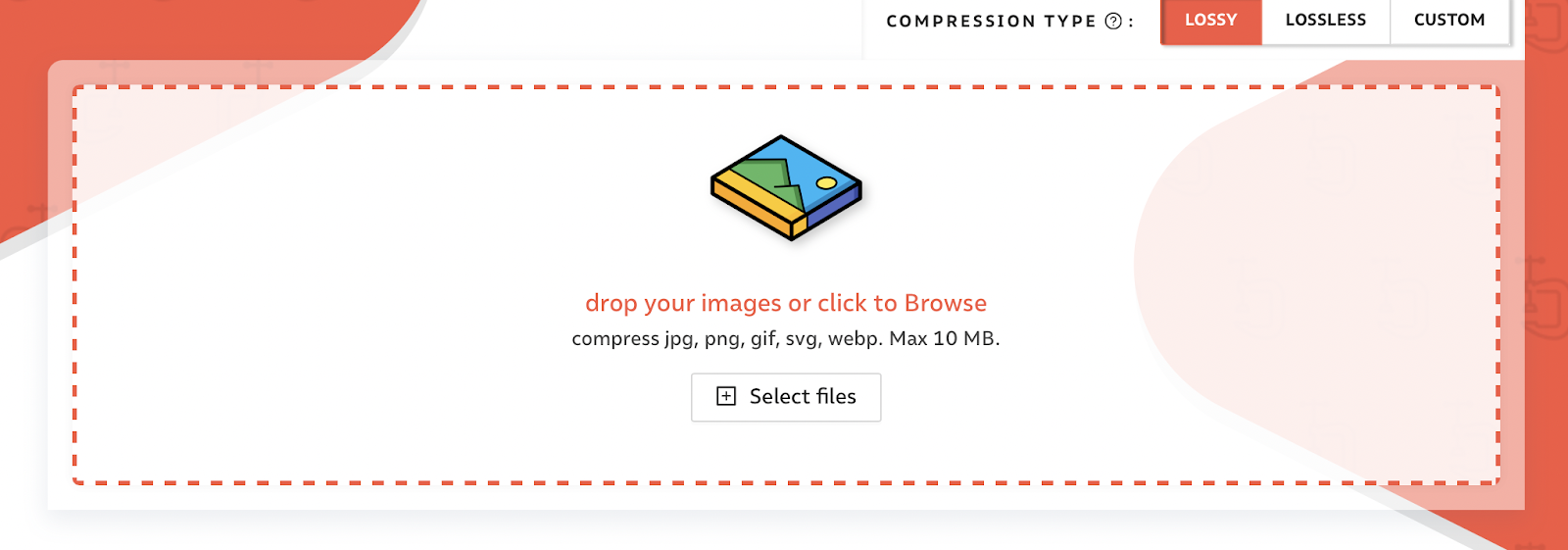
데스크톱 서드파티 소프트웨어 외에도 매우 유용한 온라인 솔루션이 많이 있습니다. Compressor.io는 그중 하나입니다. 이 도구는 PNG를 포함한 다양한 이미지 형식을 지원합니다. Compressor.io는 다양한 압축 알고리즘을 사용하여 파일 크기를 줄입니다. 사용자는 이미지를 업로드하고, 압축하고, 최적화된 파일을 다운로드할 수 있습니다.
Compressor.io를 사용하여 PNG 이미지를 압축하는 단계는 다음과 같습니다:
웹 브라우저에 "compressor.io"를 입력하여 Compressor.io 웹사이트로 이동합니다.
"파일 선택" 버튼을 클릭하거나 PNG 파일을 웹페이지로 직접 드래그 앤 드롭합니다.
Compressor.io는 파일 유형에 따라 일부 선택적 설정을 제공할 수 있습니다. PNG 파일의 경우 일반적으로 무손실 및 손실 압축 옵션을 제공합니다. 품질 요구 사항에 따라 선호하는 압축 수준을 선택할 수 있습니다.
PNG 파일을 업로드하고 설정을 조정한 후(필요한 경우), "압축 적용" 또는 유사한 버튼을 클릭하여 압축 프로세스를 시작합니다.Compressor.io는 이미지를 처리하며 진행 상태 표시기를 보여줍니다.
압축에 소요되는 시간은 파일 크기와 인터넷 연결 속도에 따라 다릅니다.압축이 완료되면 다운로드 링크 또는 버튼이 나타납니다. 이를 클릭하여 압축된 PNG 파일을 컴퓨터에 다운로드합니다.
압축된 PNG 파일을 컴퓨터의 원하는 위치에 저장합니다.
Compressor.io는 단순한 인터페이스로 최적화 과정을 사용자 친화적으로 만듭니다. 이 단계를 따르기만 하면 PNG 이미지의 크기를 줄이면서 만족스러운 품질 수준을 유지할 수 있습니다.
워드프레스 압축 플러그인 사용
만약 워드프레스를 사용해 사이트를 호스팅하고 있다면, 모든 형식 지정이나 압축 작업을 수동으로 처리할 필요가 없습니다. 업로드할 때 자동으로 이미지 파일을 최적화하고, 이미 업로드한 이미지도 최적화해주는 플러그인을 사용할 수 있습니다. 다음은 이미지 성능을 향상시키기 위한 최고의 플러그인들입니다:
Imagify Image Optimizer
Optimole
Optimus Image Optimizer
WP Smush
TinyPNG (JPG 파일도 압축)
ImageRecycle
EWWW Image Optimizer
하지만 이러한 플러그인에만 의존해서는 안 됩니다. 예를 들어, 2MB 크기의 이미지를 워드프레스 미디어 라이브러리에 업로드해서는 안 됩니다. 이는 웹 호스트의 디스크 공간을 빠르게 소비할 수 있습니다. 가장 좋은 방법은 이미지 편집 도구에서 이미지를 빠르게 리사이즈한 후, 업로드하고 이러한 플러그인 중 하나를 사용해 추가로 크기를 줄이는 것입니다.
이 도구나 플러그인을 선택하기 전에, 웹 호스트 제공자가 이미지 최적화를 위한 내장 도구를 제공하는지 확인하십시오. 이는 시간을 절약하고 최적의 성능을 보장할 수 있습니다.